【体験談】電子書籍リーダーのKobo Clara HDを使った結果
電子書籍リーダーを買ってみました。楽天Koboです。
 |
Kobo Clara HD スリープカバーセット(ブラック) 価格: (2019/12/17 10:54時点 ) |
これでついに、電子書籍リーダーのUXに対する、パーソナルな結論が出せます。

開封するとこんな感じ

取り出してみる

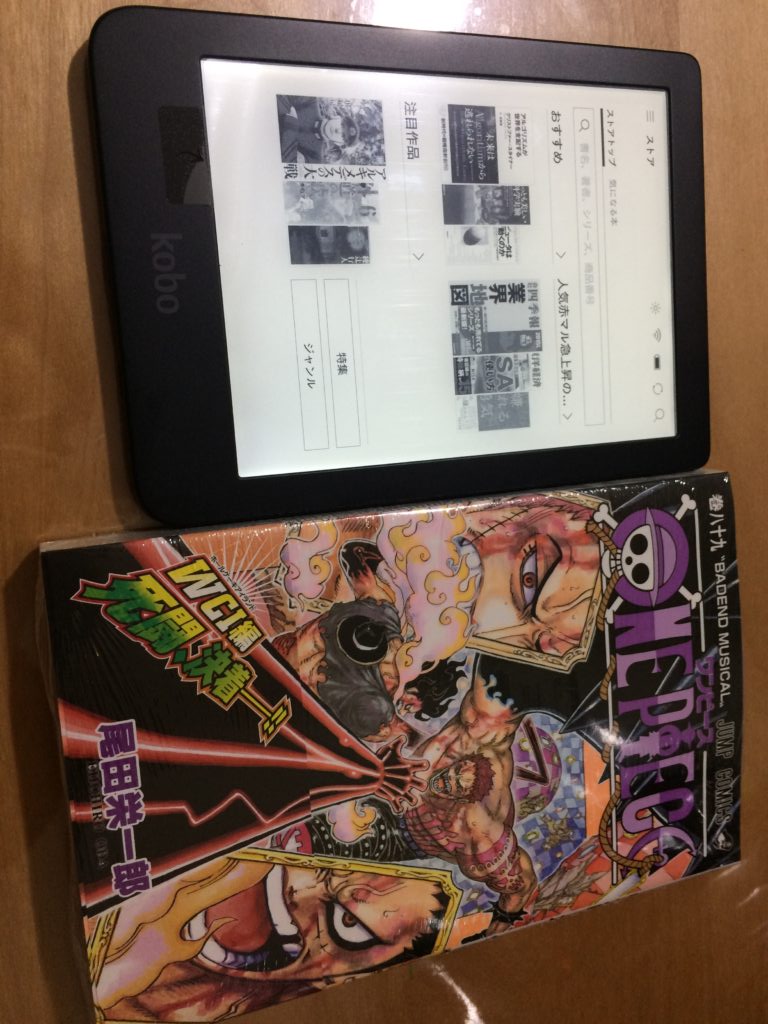
ONE PIECEの最新刊を並べてみると、単行本の方が少し大きめ。

紙なのか電子ペーパーなのか
因みに以前、こんな記事を記しました。
参照記事:電子書籍って専用のデバイスが無くても利用出来るらしい
アプリでも電子書籍は利用出来る。
じゃあ、そのアプリと電子書籍リーダーとの違いは?
電子の総合的な利便性は?等々。
今回、これを実際に体感する事で、自分の中で答えの出せなかった問い。
紙VS電子。の二項対立に決着が着く訳です。
携帯性と収納性の観点から見れば、圧倒的に電子に軍配が上がるんですよ。
問題は視認性の部分なんです。
流石に、紙の読み易さに勝るとは思いませんが、UI的に、最低限の視認性を確保できれば、電子書籍でも今後遜色無い使い方が検討出来ます。
つまり、スマホ以上、紙以下なら、バランスとしては納得かな。と。
さて、この電子書籍リーダーを、1ヶ月程使ってみた感想を列挙すると、こんな具合でした。
- 意外と読み易い。
- 読む気になれる(UI的に)
- 本特有の静寂がちゃんとある(スマホは何故か、妙な五月蝿さと意識的な障壁を感じる)
- 文字情報メインなら電子書籍でもストレス無い
- ポケットに入る(6インチタイプ)
意外と読み易い・読む気になれる・本特有の静寂がちゃんとある
やっぱり電子とは言え、インクだからですかね。静かな読書感を得られました。
此処での静寂って何かと言うと、集中の事です。
深度が深まれば、ざわついた感覚も消えます。此処は大きいです。
しかも、本文に対して、ロングタップ(長押し)からドラッグで文字指定すれば、気になるフレーズをハイライト(蛍光マーカーみたいな)で強調する事も出来ます。
更に、ハイライトに対して、ちょっとしたメモ。書き込みも出来ますよ。(僕はほとんど使ってませんが)
但し、殆どの操作に於いて、インタラクションに一拍入るんですよ。
例えば、ハイライトを入れる時。
反応が鈍すぎて、文字の範囲を指定するだけで、気持ちの悪い時間が掛かります。
タイムラグ不可避です。
つまり、跳ね返りが遅いので、電子書籍リーダーに何か入力したい場合、非常にストレスです。
もたもたやってる内に、何を記したかったのかが飛びそうです。
文字情報メインなら電子書籍でもストレス無い
後述しますが、リフロー型の、デバイスに対して文字が可変してくれるタイプの電子書籍であれば、何も気になりません。
逆にフィックス型になると、大きい画面の電子書籍リーダーでないと読みにくいです。
ポケットに入る(Kobo Clara HD 6インチタイプ)
Kobo Clara HDのサイズが、157.0 x 111.0 x 8.3 mmです。何気なくズボンのポケットに突っ込んでみたら、すんなりポケットに入るので、電車通勤時に便利かも知れないです。
但し、ここで注意点があります。
電子書籍リーダーの画面は圧迫に弱かったのです。
詳細は以下の記事で。
参照記事:カバンに入れて持ち歩くな!?電子書籍の画面は圧迫に弱かった
電子書籍リーダーのインチ数は大きい方が良いか
此処、結構重要な点なんですけど、書籍によっては、フォントサイズの変更が不可なものもあるんです。
電子書籍は、基本的にリフロー型とフィックス型の二種類に分類されます。
フォントサイズを変えられないタイプが、このフィックス型な訳です。
図や写真がメインの書籍は、可塑性が無いので、デバイスのサイズ毎に可変しないんです。
つまり、画面毎に自分でピンチして拡大するしかない。
ピンチアウトとは
iPod touchやiPhone、iPadなどにおけるマルチタッチスクリーン操作のうち、画面上の操作対象を広げるように2本の指を離していき、画面を拡大させる操作のことである。
ピンチアウトに対して、画面をつまむようにして2本の指を近づける操作はピンチインとよばれる。ピンチインでは画面の縮小ができる。ピンチアウトやピンチインは単に「ピンチ」と総称される場合も多い。
そうなると、ただでさえ感度の鈍いタッチパネルなのに、一々ピンチで拡大して、ドラッグで文字を追うとか、そんなのやってられません。
商品説明の注記をよく見ると、7インチ以上を推奨としてる書籍があるので、その場合、最大サイズのデバイスで読むか、大人しく紙の方で読むかを選択した方が良いでしょう。
従って、電子書籍を購入する場合、リフロー型なのかフィックス型なのかを先ず確認しておいた方が良いです。
基本的に、固定レイアウトは現段階では、かなり読み辛く感じました。
文字が小さ過ぎて視認性が悪い。
しかも、文字サイズを変える事も出来ない。
この辺、フィックス型はせめて、ワンタップで視線をズラすような仕組みを開発してほしいです。
従って、図版立高めの、フィックス型の電子書籍を買うのであれば、紙を選んだ方が良い。と云うのが、現時点での見解です。
本型の電子書籍とかあったら面白いのにな
電子書籍リーダーの最悪なところは、見開きが見開きとして機能しない点にあります。
仕様的に、1ページずつしか表示されないんですよ。
つまり、迫力や静寂、感動の見せ場となる筈の見開きシーンが、半分ずつ、ぶった切れた状態で表示されるのです。
興醒めですね。
例えば、ワンピースのこの有名なシーン。
出典:ONE PIECE 60巻 122,123p
知らない人からすればなんのこっちゃですが、眼球の奥の温度が急上昇してブワッてなるシーンなんです。
そこは興味があれば読んで頂くとして。
通常であれば、言葉とルフィの顔が、最初のレイヤーとして知覚されて、仲間の顔がその後ろのレイヤーとして知覚されます。
この、ページを開いた時に伝わる第一印象。
つまり、情報のスピード感が、感情の衝撃を喚起させます。
しかし、電子書籍で読むと、見開きであっても、タップして右のページが表示されて、またタップして左のページが表示される。
この余計な手続きが入ると、変なタイムラグの所為で、本来意図されているであろう視線の動き、折角の見開きシーンの醍醐味が台無しになってしまうのです。
これに関しては、電子書籍を想定して描かれていない限りは、どうにもなりません。
漫画は基本的に、本として適切な表現で描かれます。
当然ですね。電子書籍側が、異端ですから。
そして、誰もが子供の頃からずっとこの形で馴染んでいる為、読みやすさで言えば、明らかに本の方が読み易いです。
※2018.10.24に、Koboシリーズ初の見開き型の電子書籍リーダー、Kobo Formaが登場。
 |
N782-SJ-BK-S-EP kobo 電子書籍リーダー Kobo forma 価格: (2019/12/17 13:16時点 ) |
これは僕の妄想なんですが。
例えば、電子書籍がiPadみたいな形じゃなくて、実際に本の形をしていて、ページをめくったら、内容だけがブゥーン。と同期出来るものだったらいいな。なんて思います。
そしたら、本の良いところ(人類にとって馴染んでいる部分)と、電子書籍の良いところ(一つに複数のコンテンツを格納出来る部分)を併存させられる。
全てのページが白紙の本を1冊を持つだけで、実質数千冊の本を持ち歩くのと同義となれば便利だ。
でも、ページ数の問題とか、あまり実用的じゃないですかね。
Kobo Clara HDを使ってみた結論
電子書籍リーダーを一言で言うと、タイムラグデバイスです。
インタラクション的に、タッチパネルの反応は遅い上に、漫画の見開き表示は分断される。
従って、認識にタイムラグが発生する。
これは正直、現段階では中途半端なデバイスと言わざるを得ない。
そこはいずれ、UIが改善されて、UXが刷新される未来に期待するしかないですね。
ただ、これでハッキリしたのですが、当分、部屋の本が全部無くなる。
なんて、ミニマリストじみた生活に近付く事は無さそうです。
つまり、電子書籍リーダーに全てを任せる事は出来ない。と解ったので、適切な使い分けで役割を分担してもらうイメージです。
著者によっては、全く電子書籍化されていない場合もありますので。
個人的には、図版立低めのテキスト中心のもの(リフロー型)は、電子書籍リーダーに任せよう。と云う選定のスタイルを取る事にしました。
カラーである必要性を持つデザイン系の本や、WEB系の技術書等々は、やはり紙の本である必要があると此処で再認識。
それと、慣れもあるんでしょうけど、今の所は、漫画を読む用途として扱う気にはならないです。
特にONE PIECEに関しては、電子版は絶対買いたくないですもんね。
少しでも集中を削ぐような、余計な意識を発生させたく無いので。
楽天公式サイト楽天でKobo Clara HDを見てみる


